
Creative Coding
Creative coding, procedural generation and simulation, and shaders
In the class Creative Coding in the first term of my master, we started by using Processing and P5 to generate artwork and patterns. Later, we moved on to web development principles. As a final project, I implemented a portfolio website with Gridsome, a Static Site Generator for Vue. In the class Procedural Generation and Simulation, we learned about procedural workflows with Houdini. We explored and experimented with the concept. Here are some of my results.
Procedural Generation and Simulation in Houdini
Extrusion

Math

Noise




Particles and Forces


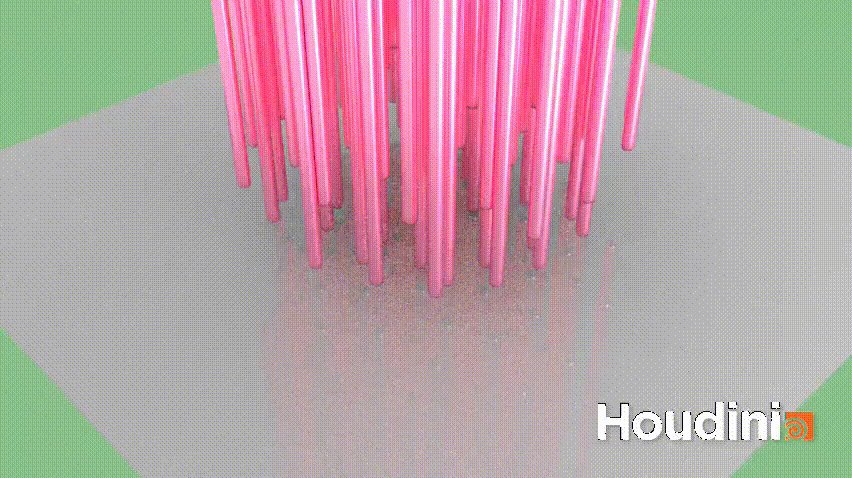
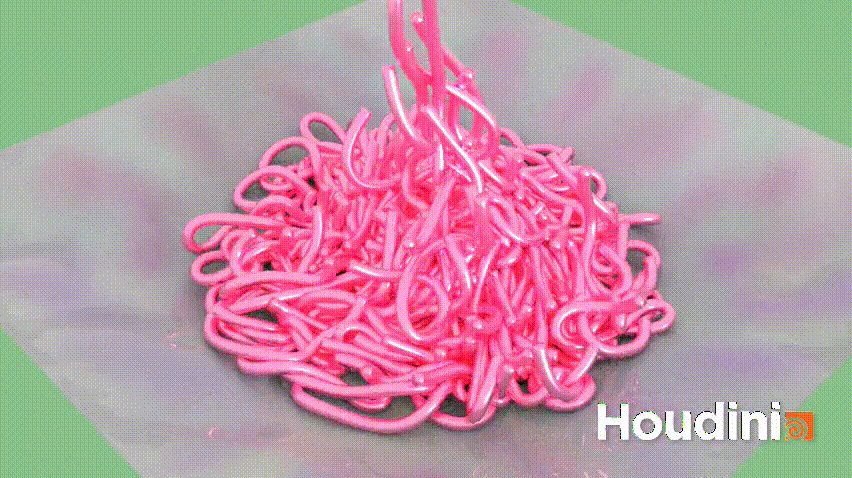
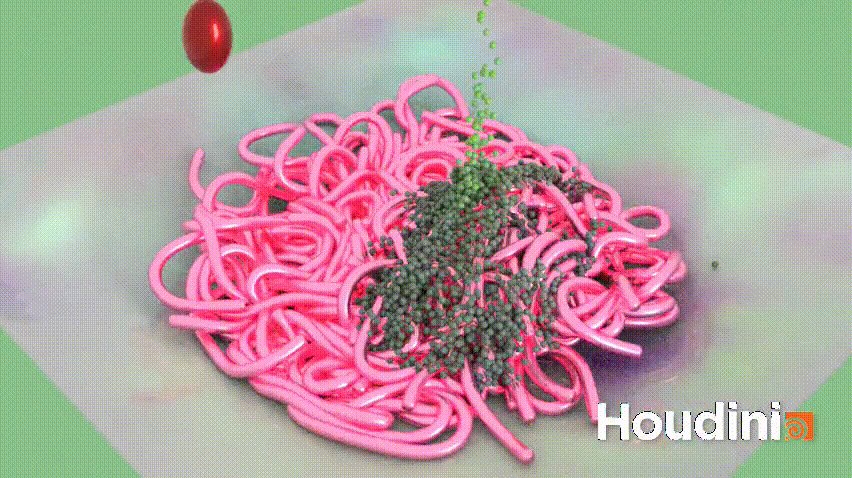
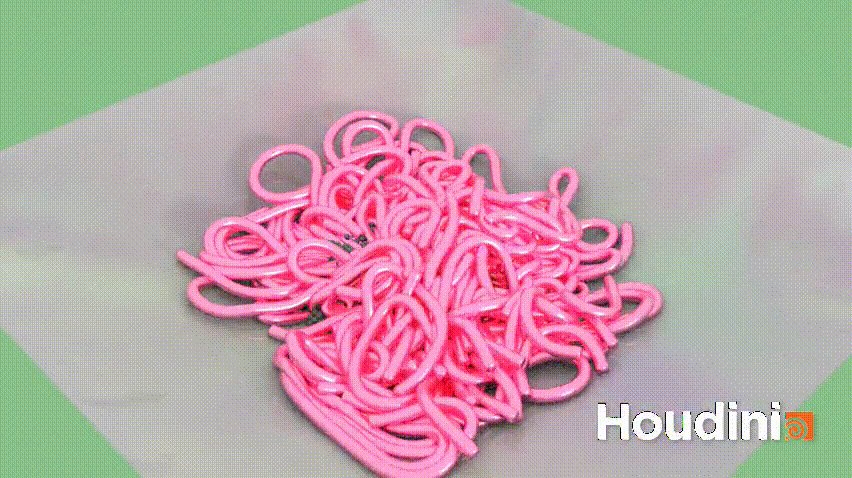
Final Project: Spaghetti

Shaders: Experiments with Fragments Shaders.
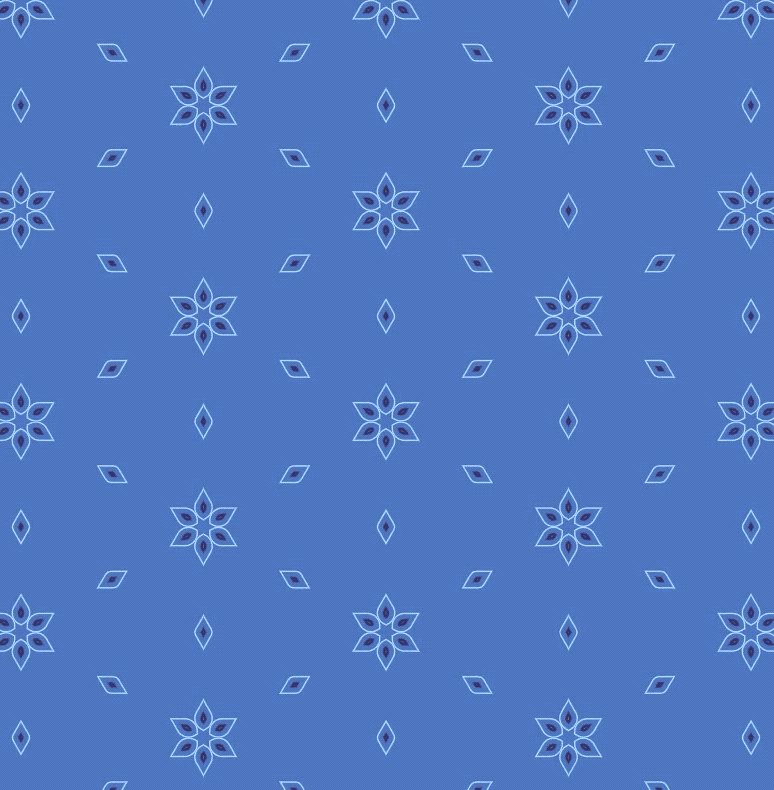
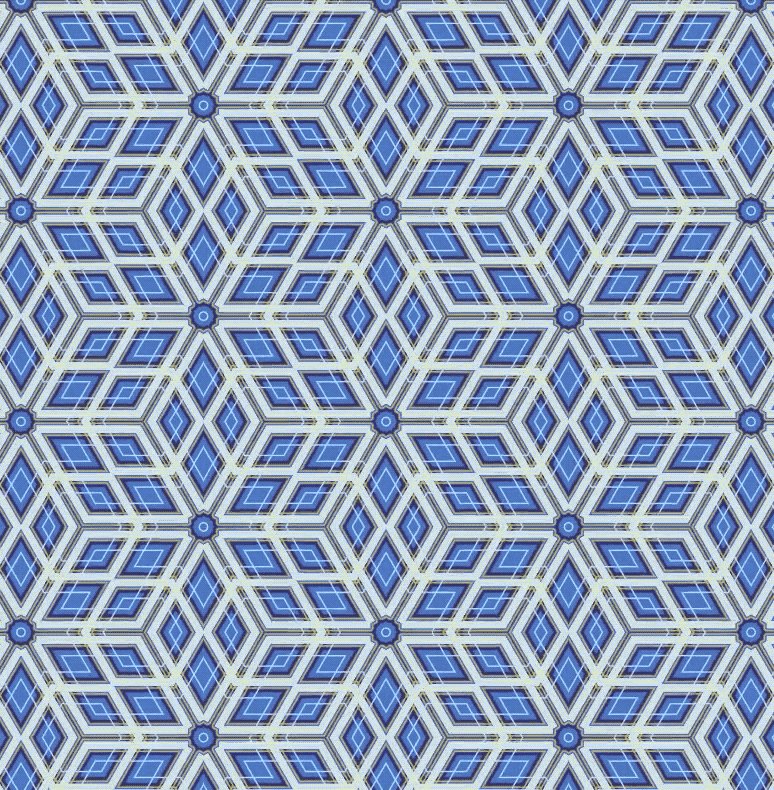
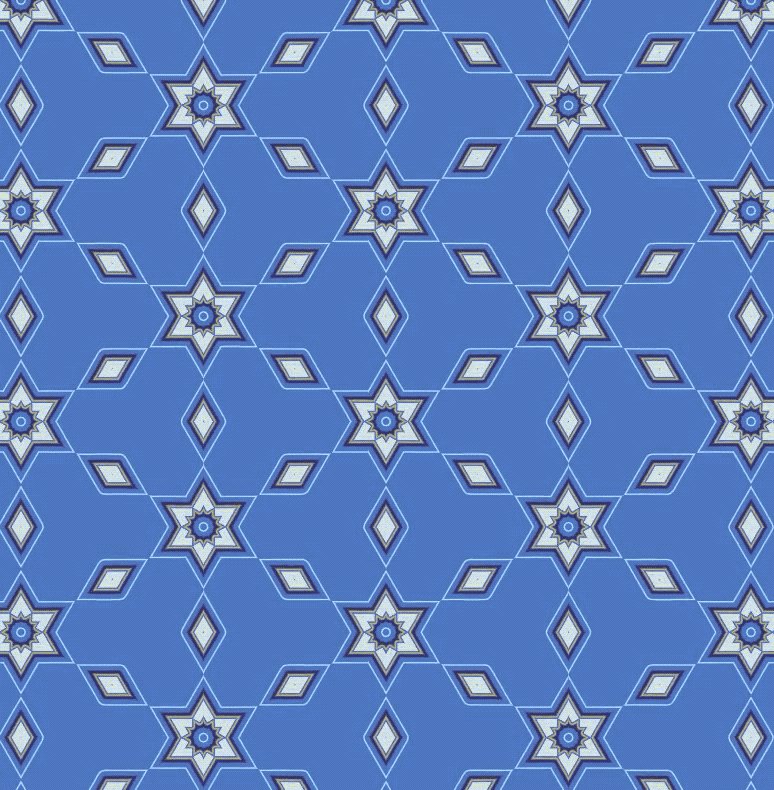
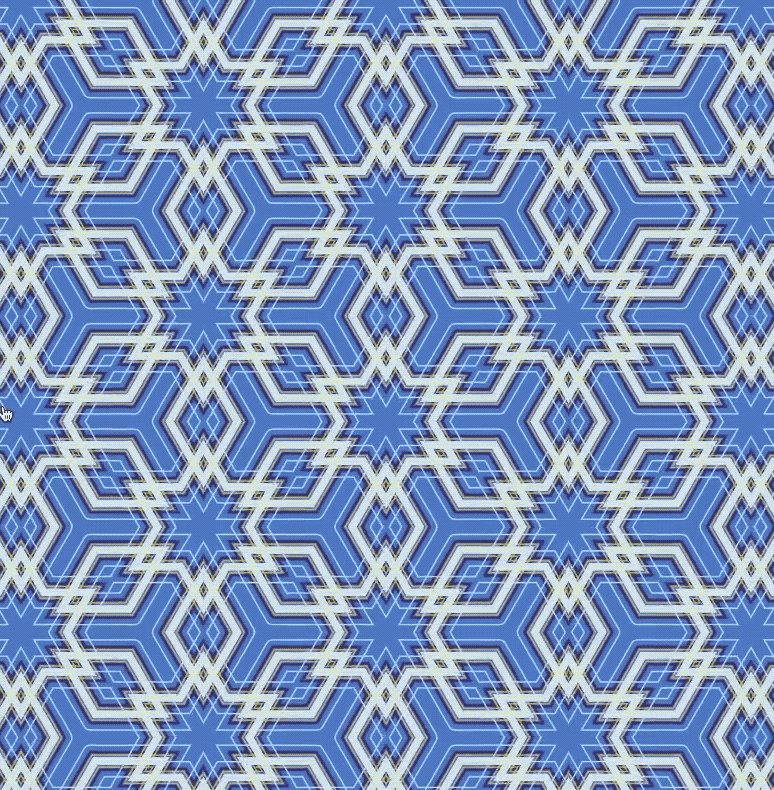
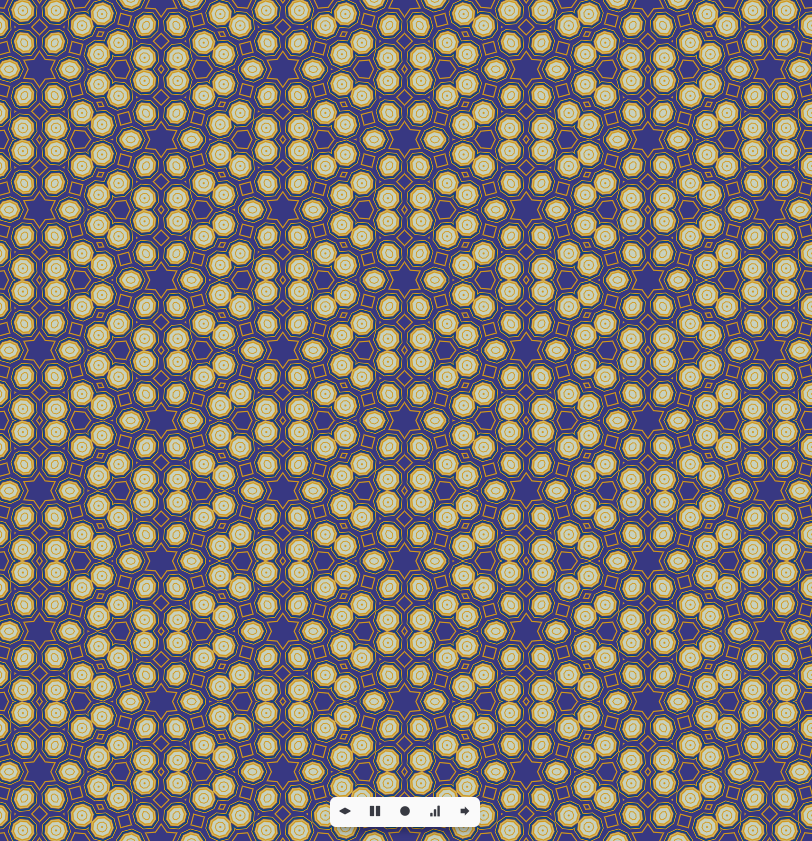
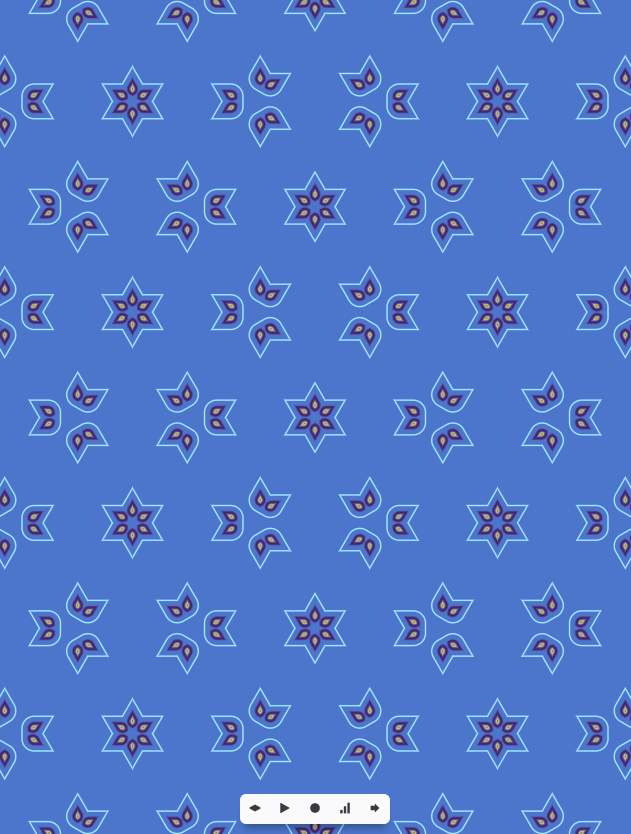
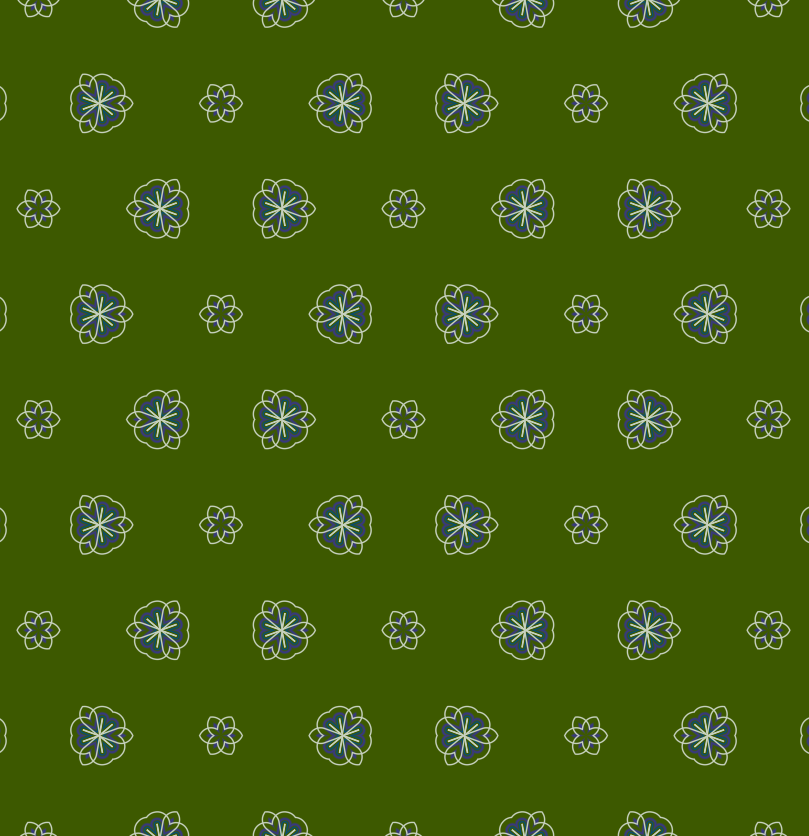
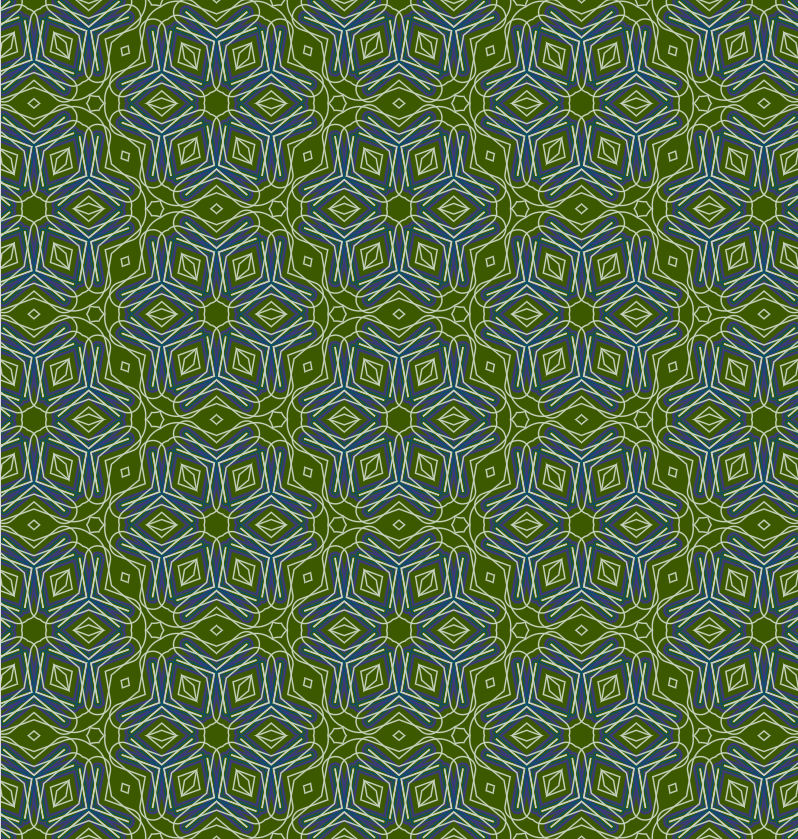
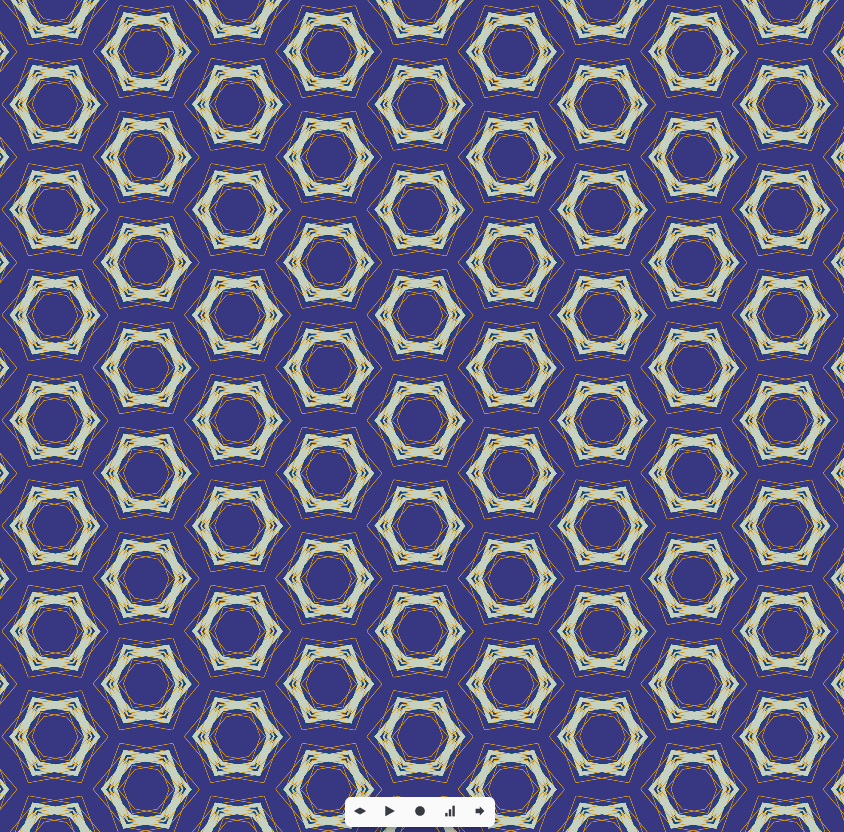
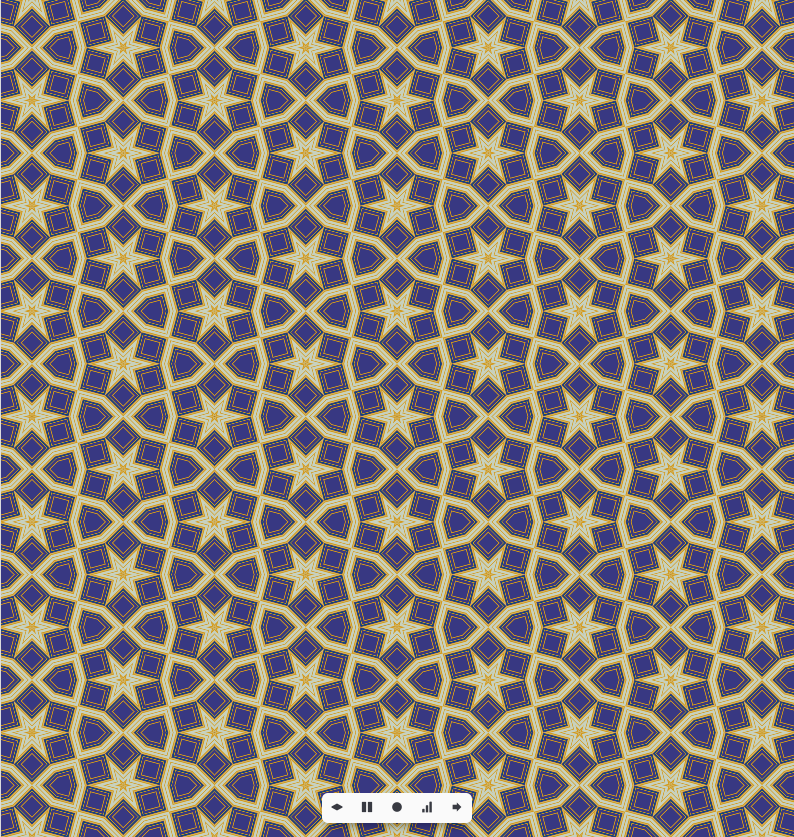
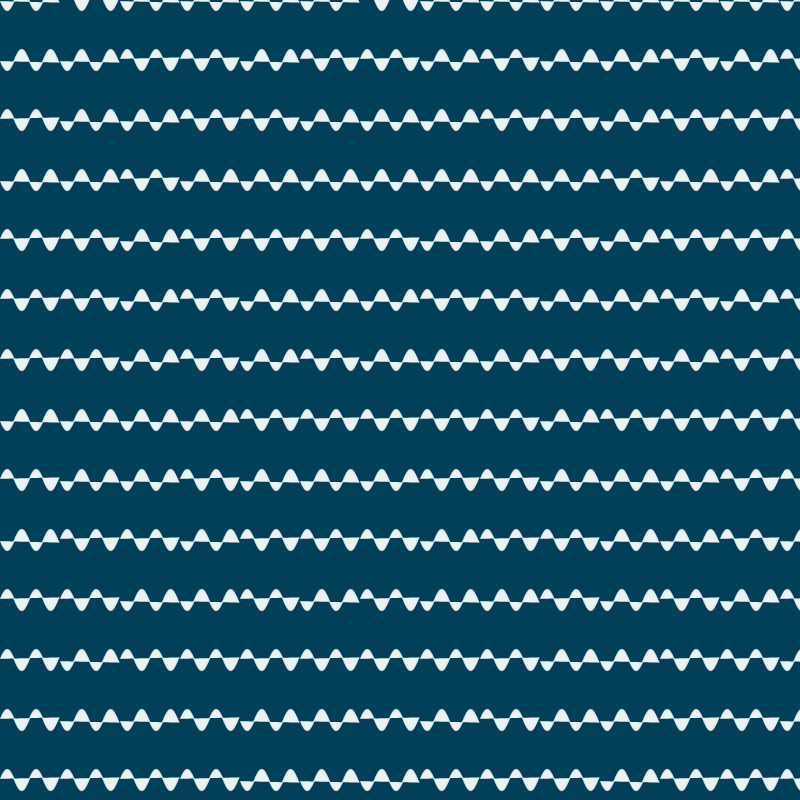
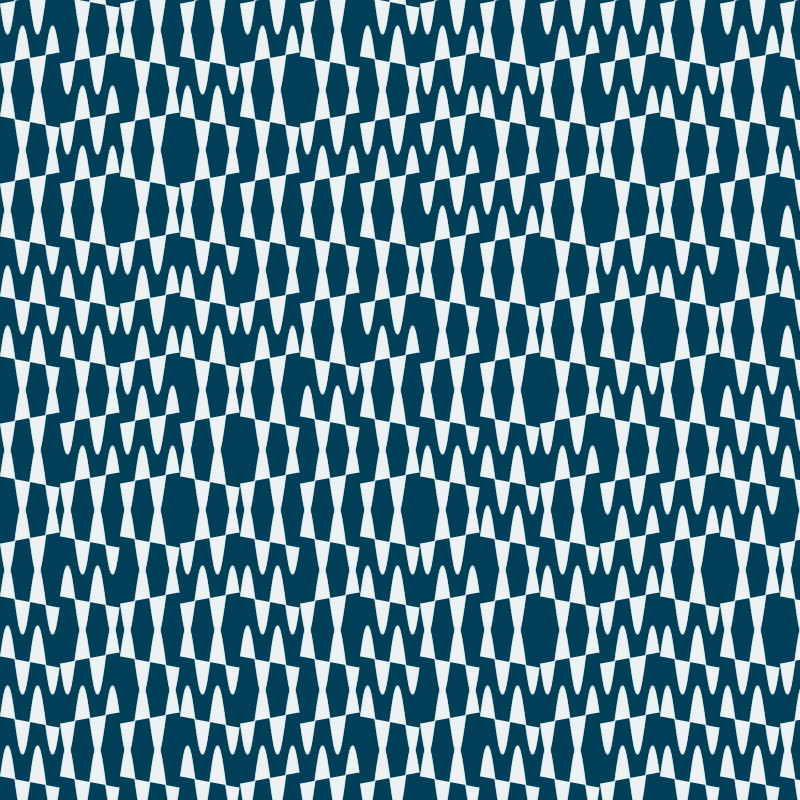
Fragment Shader: Islamic Pattern
In our course Procedural Generation and Simulation, we had the task to create different fragment shaders with concepts of Islamic patterns. Here are my results.








Shader Programming
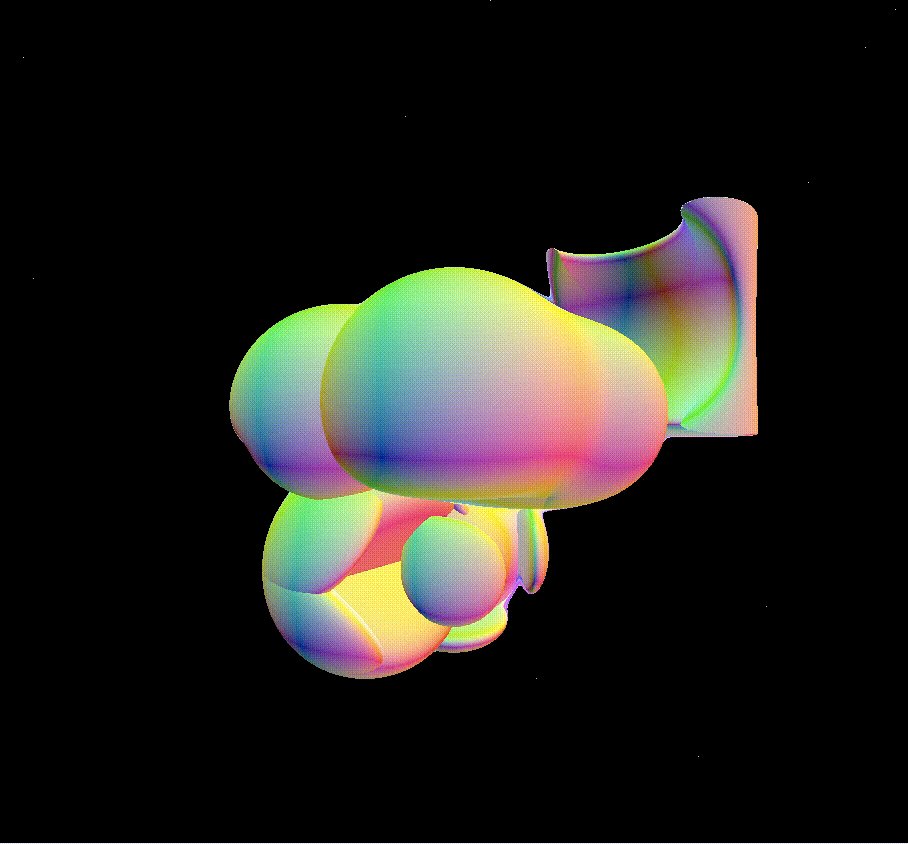
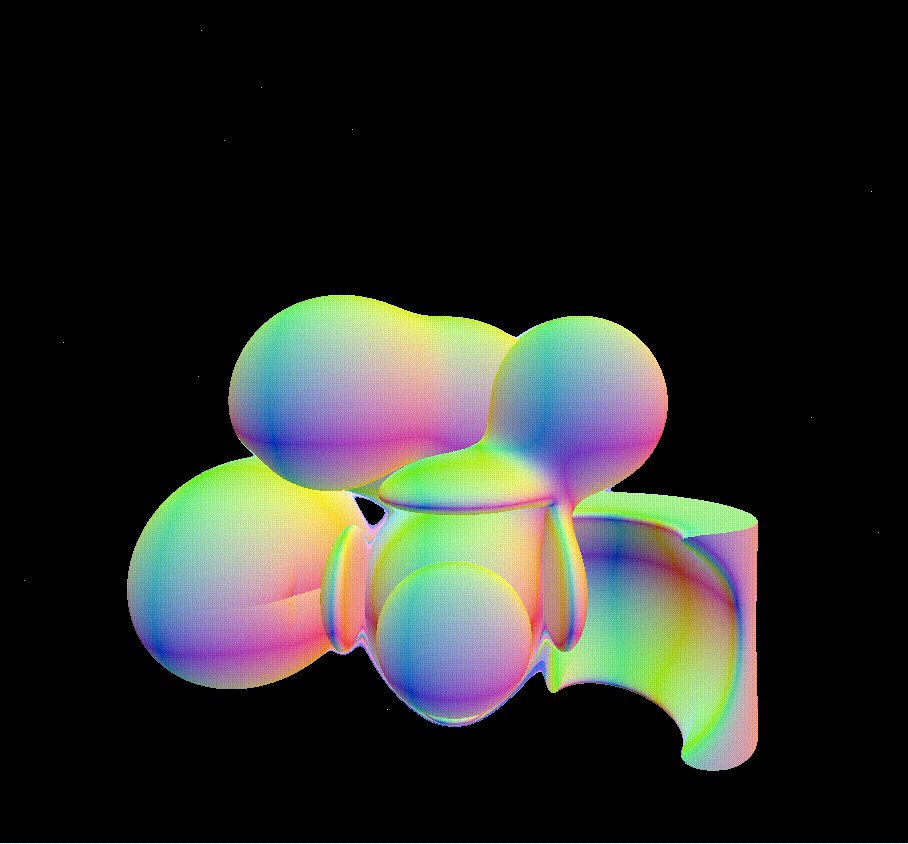
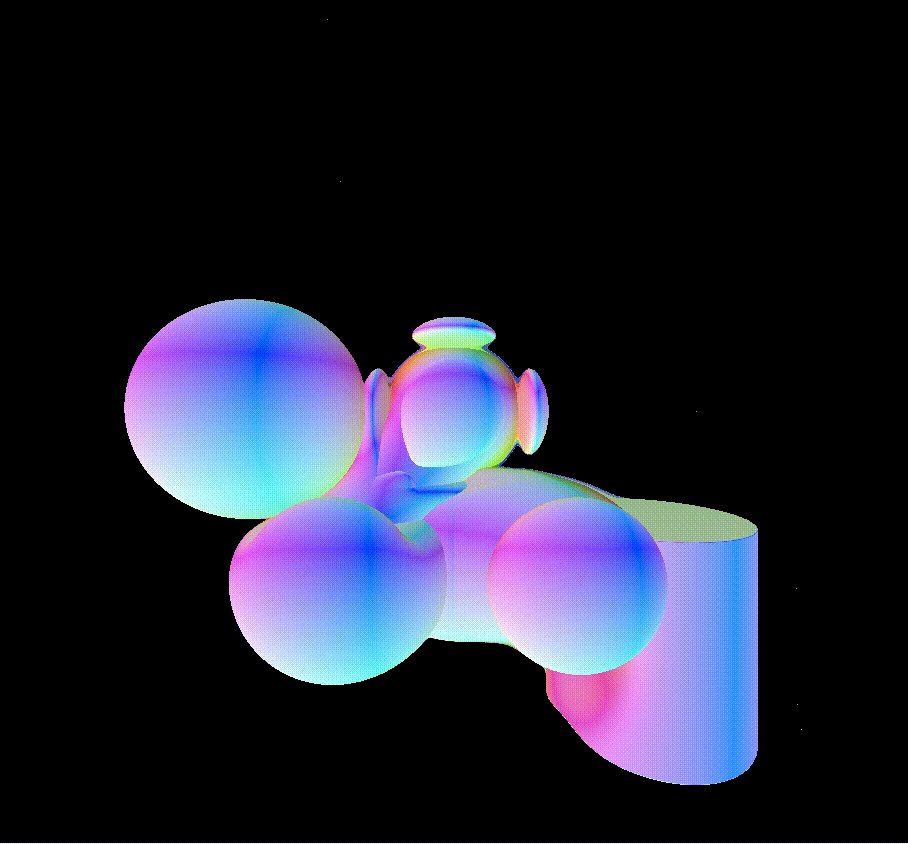
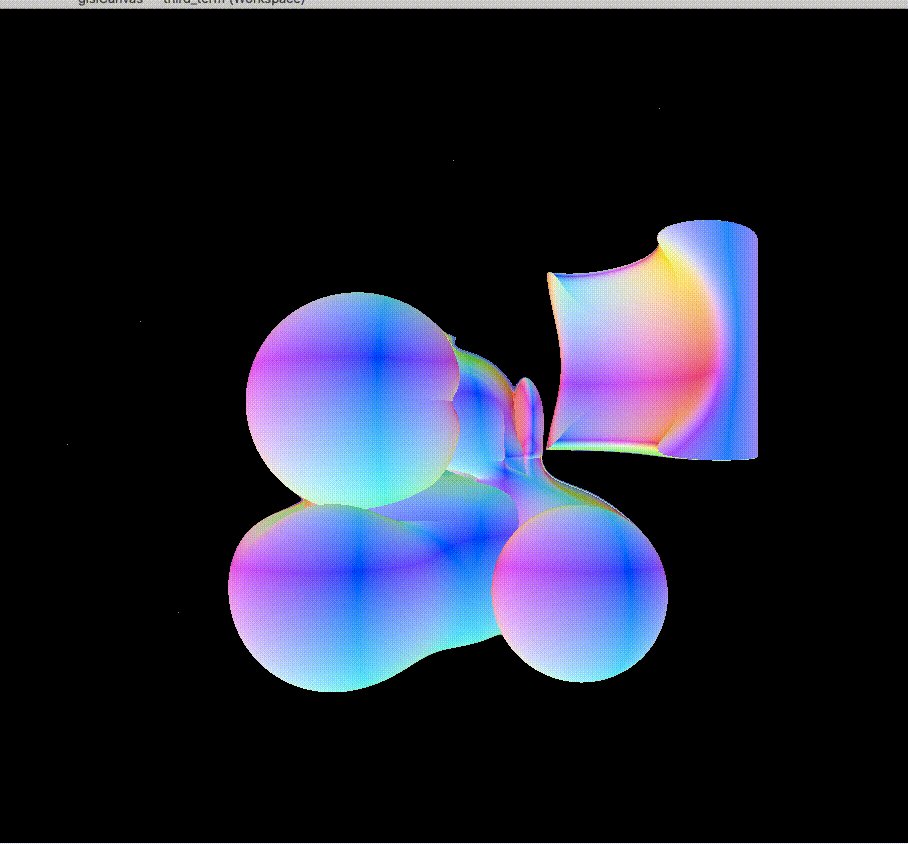
We also had a workshop about Shader Programming, where we experimented with Sphere Tracing and Ray Marching. We had some code templates, which we experimented with. Here are two results:


Processing and P5
Patterns





Basic Interaction





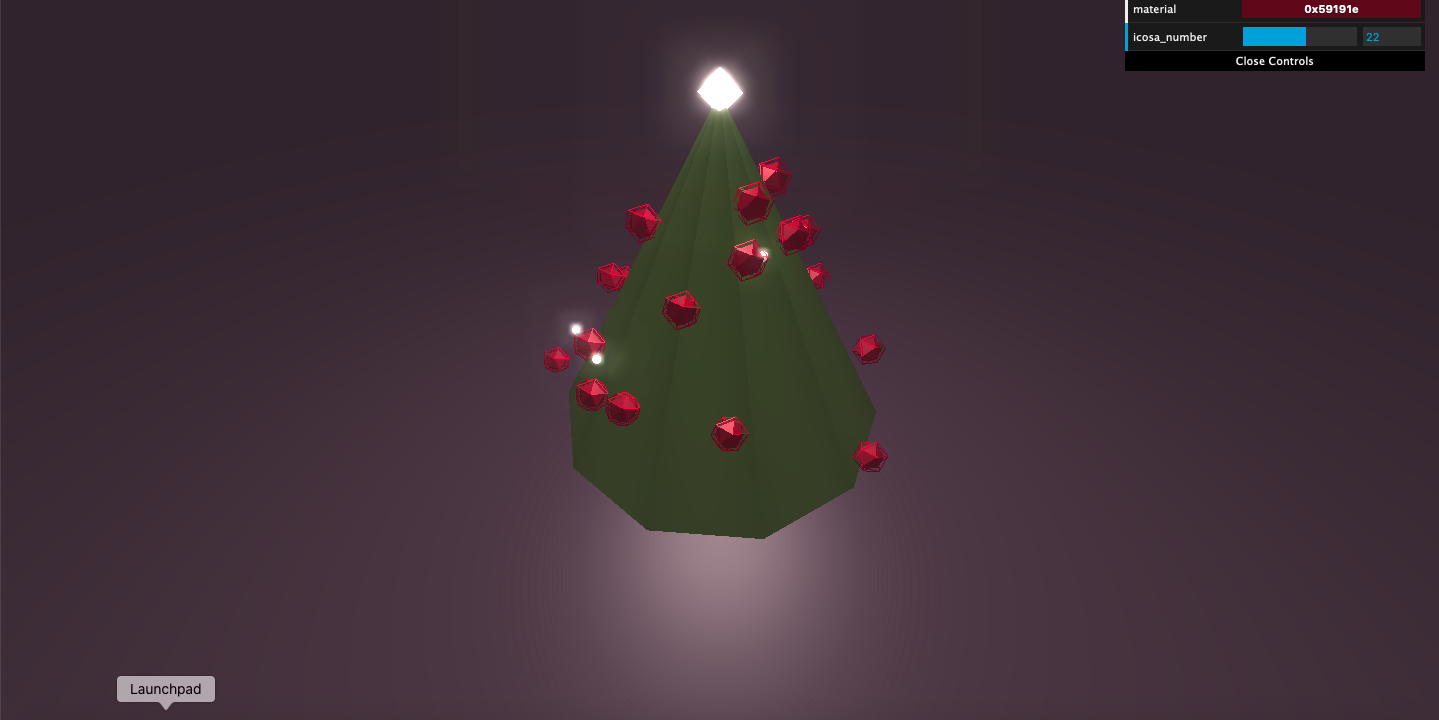
Web GL
This class was also the first time I used three.js and WebGL by doing this Christmas Tree (it was December...).

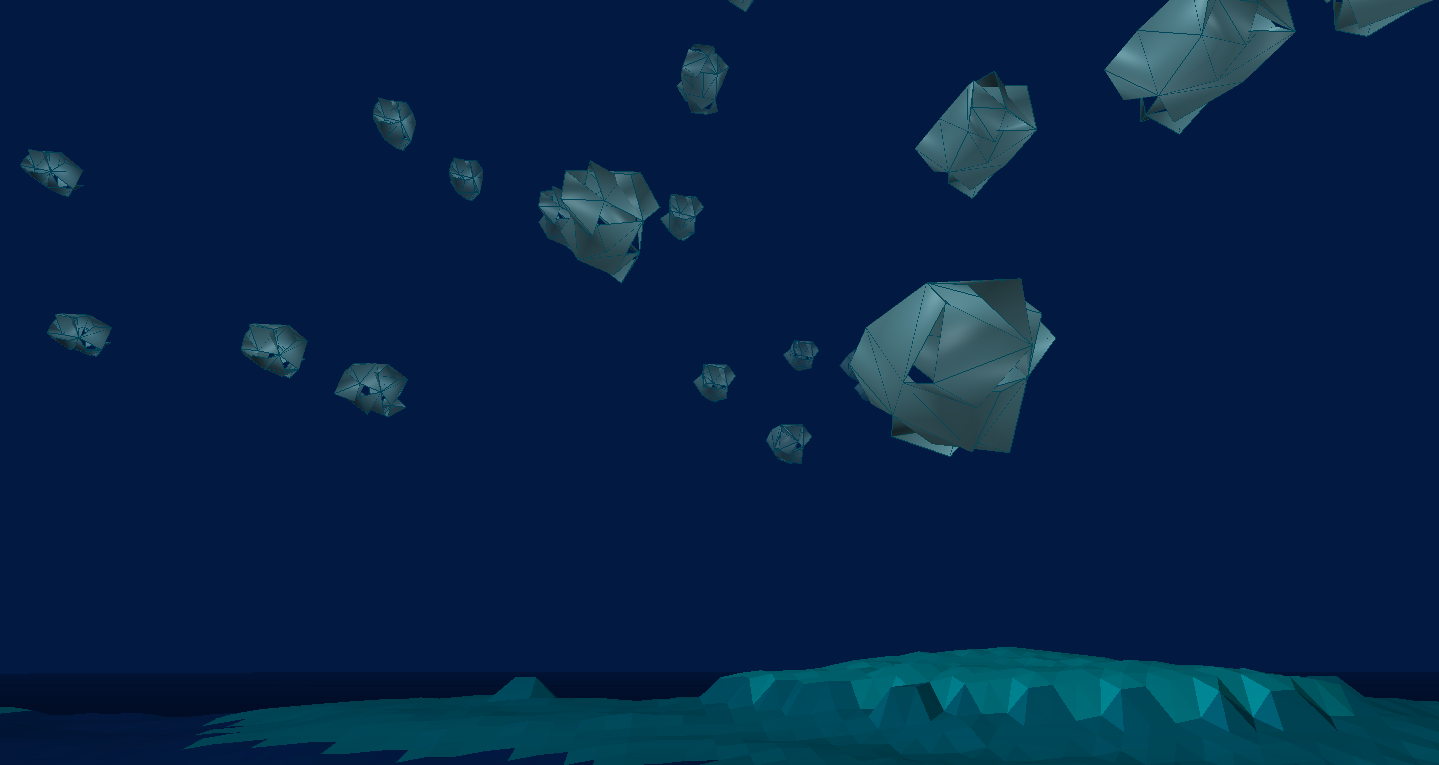
In the class Theoretical Background of Audio and Graphics, I experimented with generating meshes from vertices, faces, and normals.

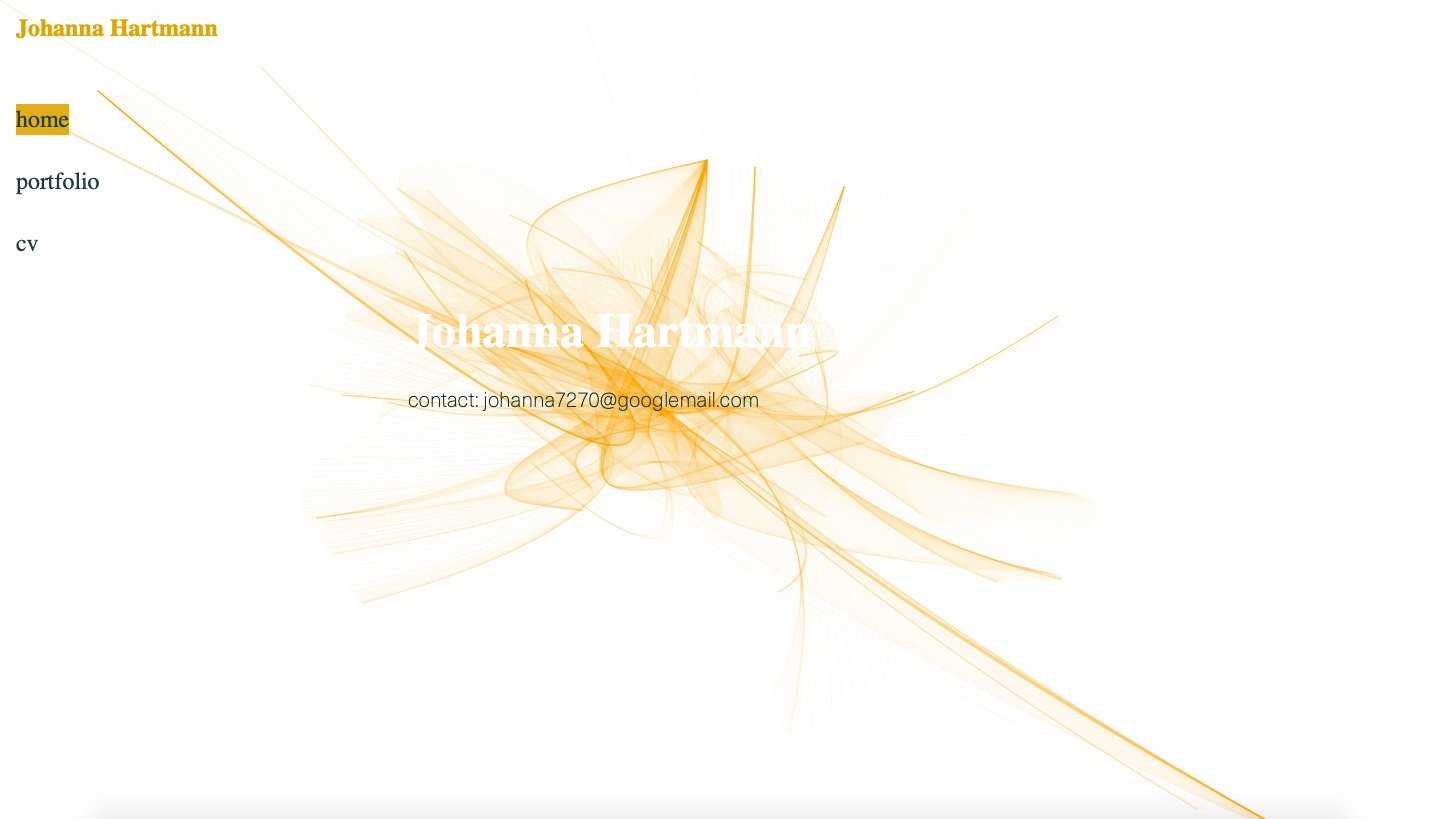
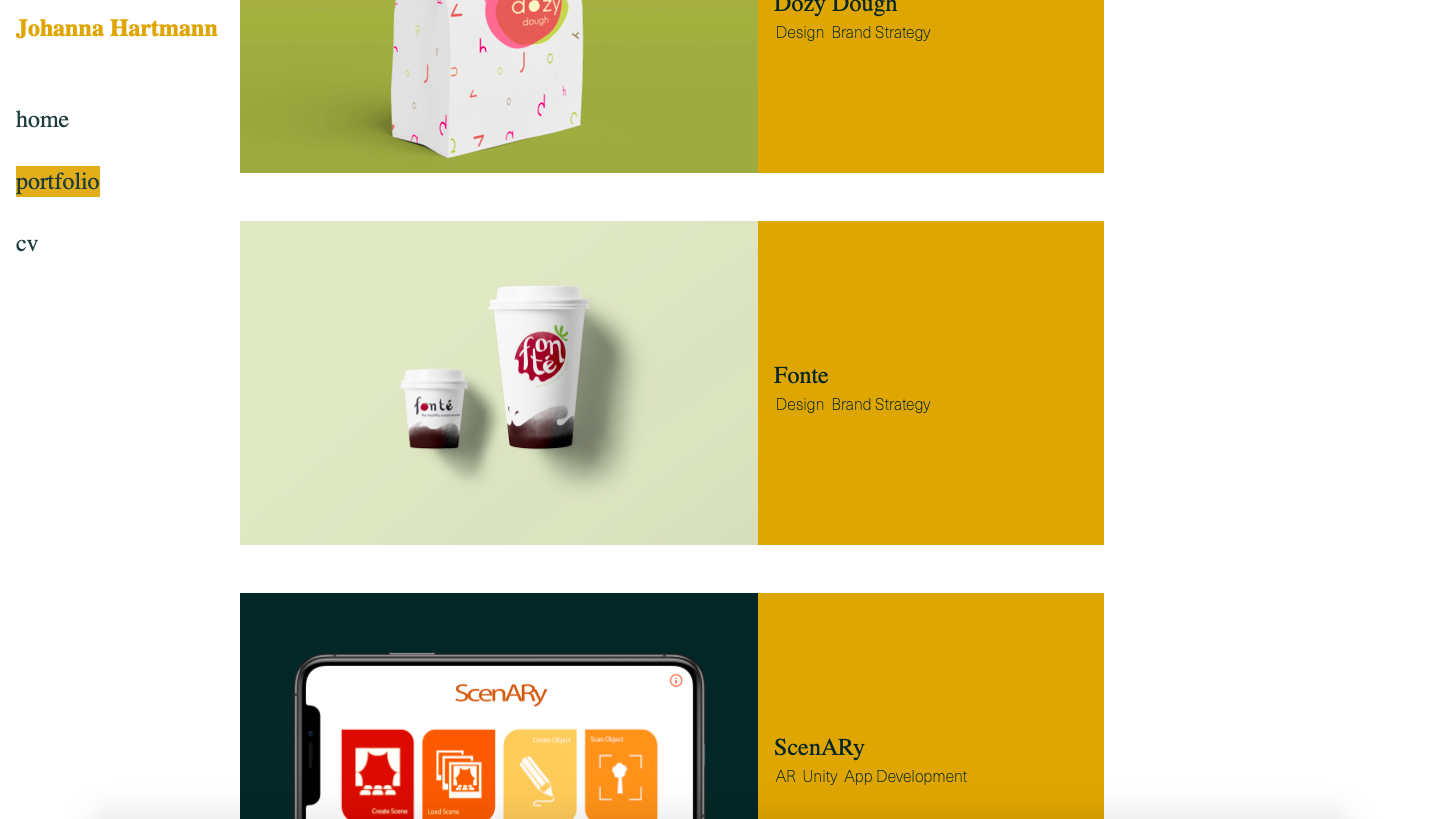
Portfolio Website
This was my portfolio website, which I did as a final project. I implemented it with Gridsome, a Static Side Generator for Vue. I redesigned the website in the meantime with the version you can currently see, but the backend stayed the same.


this project
2020
Potsdam, Germany